In our previous Python tutorial, we have explained to develop School Management System with Python, Flask and MySQL. In this tutorial, we will explain how to build QR Code Generator with Python and Flask.
Nowadays, QR code is become a part of our life. We all use QR code for multiple purposes like making payments, activating offers, download apps, book tickets etc.
As programmer, have you ever tried to generate QR codes? It’s really very simple. You can easily develop project to generate QR Code as per your need. In this, we will develop a project using Python and Flask to create QR code.

So let’s proceed with developing project:
1. Create Project and Install Module
We will create project directory qrcde-python-flask and install all required modules.
- Flask: It is a micro framework from Python to create web application. So we will install this module to create web applications. We will install it using the below command:
pip install Flask
- qrcode: We will install
qrcodePython module to generate QA code. We will install it using the below command:
pip install qrcode
2. Create Flask Application
We will create app.py and import required modules. We include installed flask module and it’s methods. We will also import main module and it’s method generateCode. Then we will create our flask app.
from flask import Flask, render_template, request, redirect, url_for from main import generateCode app = Flask(__name__)
We create route and check psot methods. We will create function index() and implement functionality to call function generateCode() to get QR code by passing code text. We will render the template index.html and display generated QR code.
@app.route('/', methods=['GET', 'POST'])
def index():
generatedCode=""
mesage=""
if request.method == 'POST':
codeText = str(request.form['codeText'])
if codeText:
generatedCode = generateCode(codeText)
else:
mesage="Please enter text to generate code"
return render_template('index.html', mesage = mesage, generatedCode = generatedCode)
if __name__ == '__main__':
app.run()
3. Implement QR Code Generator Function
We will create main.py and import qrcode module. We will create function generateCode() and implement functionality to generate QR code using qrcode module.
import qrcode
from io import BytesIO
import base64
def generateCode(text: str, img_name: str="QRCode.png") -> any:
code = qrcode.QRCode(
version=1,
box_size=10,
border=4
)
code.add_data(text)
code.make(fit=True)
img = code.make_image(fill_color="black", back_color="white")
buffer = BytesIO()
img.save(buffer, format="PNG")
qrCode = f"data:image/png;base64,{base64.b64encode(buffer.getvalue()).decode()}"
return qrCode
4. Create Template File
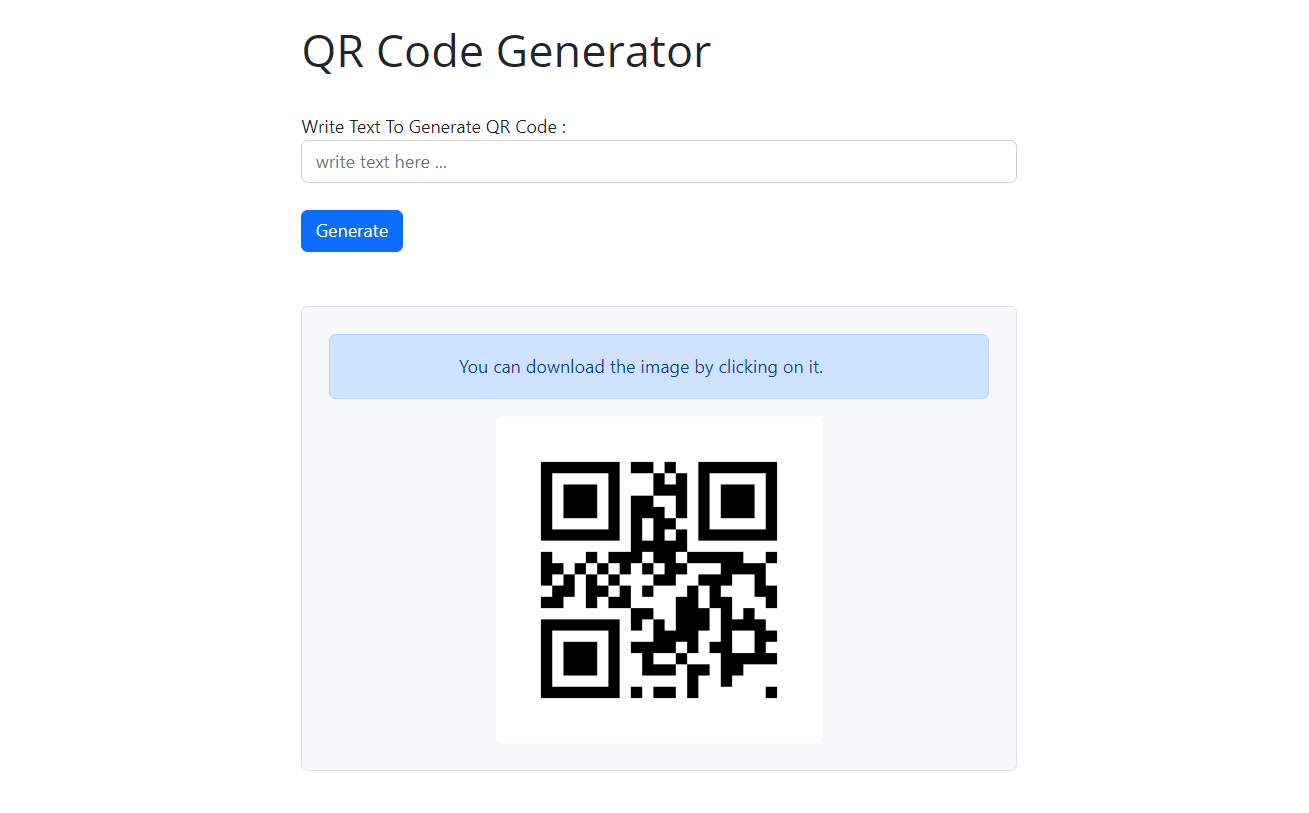
We will create template file index.html and create FORM HTML to create QA code. We will also display generated QR code.
<div class="container">
<div class="row">
<div class="col-md-6 mx-auto"><br>
<h1>QR Code Generator</h1><br>
<form method="POST" class="">
{% if mesage %}
<div class="alert alert-warning">{{ mesage }}</div>
{% endif %}
<div class="form-group">
<label>Write Text To Generate QR Code : </label><br />
<input type="text" class="form-control" name="codeText" placeholder="write text here ...">
</div>
<br>
<button type="submit" class="btn btn-primary">Generate</button>
</form>
</div>
</div>
</div>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-6">
{% if generatedCode %}
<div class="qr-code-container text-center p-4 rounded border bg-light">
<div
class="alert alert-primary alert-dismissible fade show mb-3 text-center"
role="alert"
>
You can download the image by clicking on it.
</div>
<a href="https://webdamn.com/build-qr-code-generator-with-python-and-flask/{{ generatedCode }}" download="qrcode.png">
<img
src="https://webdamn.com/build-qr-code-generator-with-python-and-flask/{{ generatedCode }}"
alt="qr code"
class="img-fluid rounded"
/>
</a>
</div>
{% endif %}
</div>
</div>
</div>
{% endblock %}
You can download the complete source code of project from the Download link below.



